-
[bubble.io]노코드 툴 버블 구글애널리틱스(GA) 2. GTM설정하기버블강좌 2023. 2. 21. 18:34
bubble.io 노코드툴 버블 쉽게 시작하기 세번째 - 구글애널리틱스 설정하기 (2)
앞 강좌에서 구글 애널리틱스 등록이 완료되었다면, 이제 구글 태그매니저를 통해 웹사이트 추적을 설정해야한다.
본격적인 이벤트 수집 전에 구글 태그 매니저와 구글 애널리틱스와의 관계, 구글 태그매니저의 구조에 대해 알아보자.
일단 구글태그매니저는 "계정" 안에 "컨테이너"가 속해있는 구조이다.
컨테이너는 구글애널리틱스의 속성과 마찬가지로 어떤 플랫폼을 가지는지에 따라 웹, IOS, 안드로이드 등으로 유형이 나뉜다. 컨테이너 안에는 수집되는 이벤트들을 설정할 수 있는데
예를 들어 웹페이지 내의 특정 버튼이 클릭되면 클릭된 버튼 엘리먼트의 아이디를 수집하는 조건들을 설정하는 것이다.
이때 사용자가 버튼을 클릭하는 시점(이벤트가 발생하는 지점)을 '트리거' 라고한다. 트리거 이후 해당 이벤트의 파라미터로 수집되는 '값'들 (엘리먼트 아이디)이
이 계정에 연결된 구글 애널리틱스 속성(스트림)으로 쌓여 분석이 가능하게된다.
1. 구글 태그매니저 계정 생성
- 구글 태그매니저 (Google Tag Manager)에 들어간다.
https://tagmanager.google.com/
구글 태그 매니저는 구글태그를 통합하여 관리 하는 플랫폼이다.
GA에서 자동으로 수집하는 정보 외에 좀더 디테일한 설정을 통해 사용자의 활동을 측정하는데 쓰인다.

구글 태그매니저 계정 설정하기 태그관리자에 접속하게 되면 계정설정과 컨테이너 플랫폼을 선택한 후 만들기를 클릭한다.

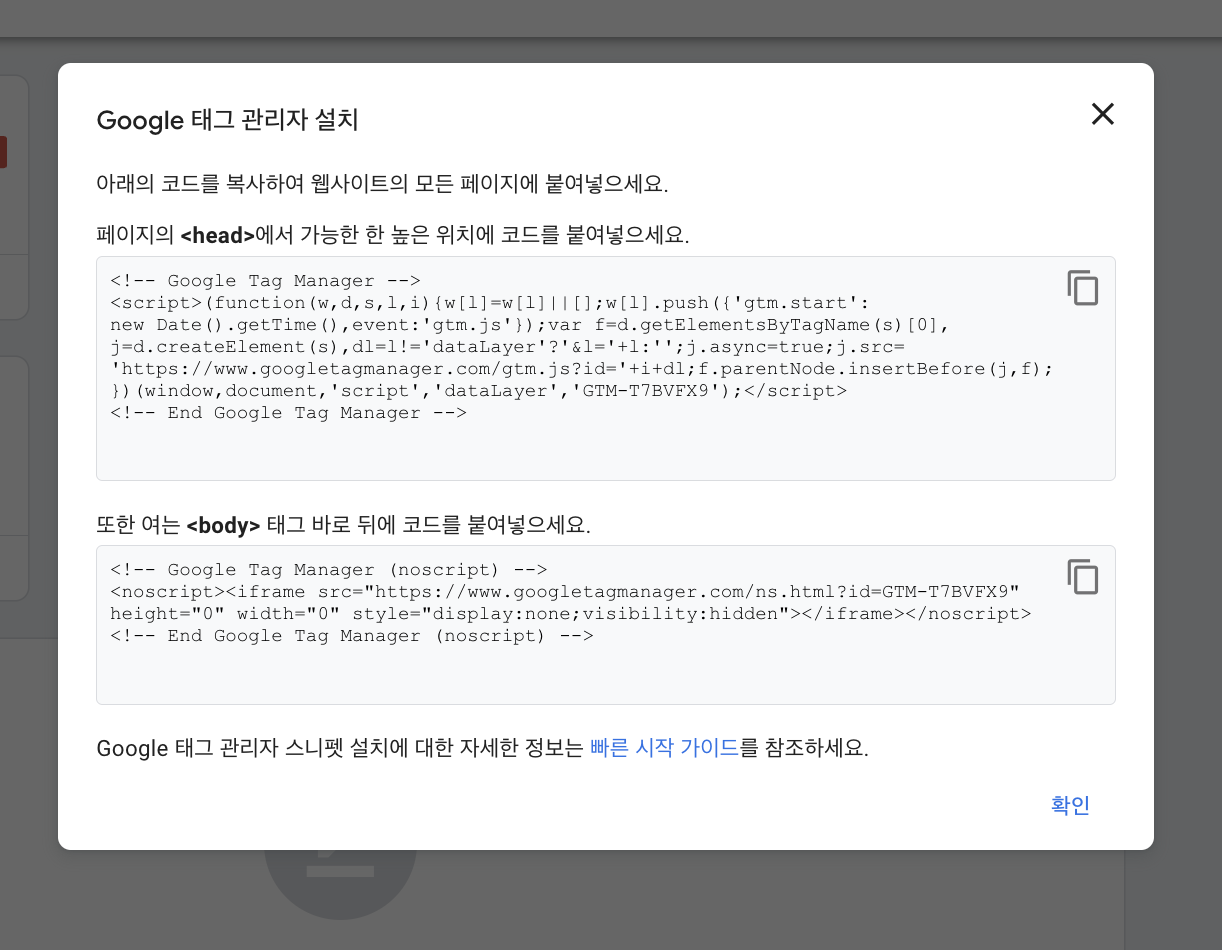
태그관리자 태그도 설치하자 이용 약관 동의 후 계정생성이 완료되면 구글 애널리틱스와 같이 해당 코드를 설치해야한다.
버블 APP으로 돌아가
설정 > SEO를 선택하고 해당 태그들을 각각 해더와 바디의 가장 상단에 붙여 넣자

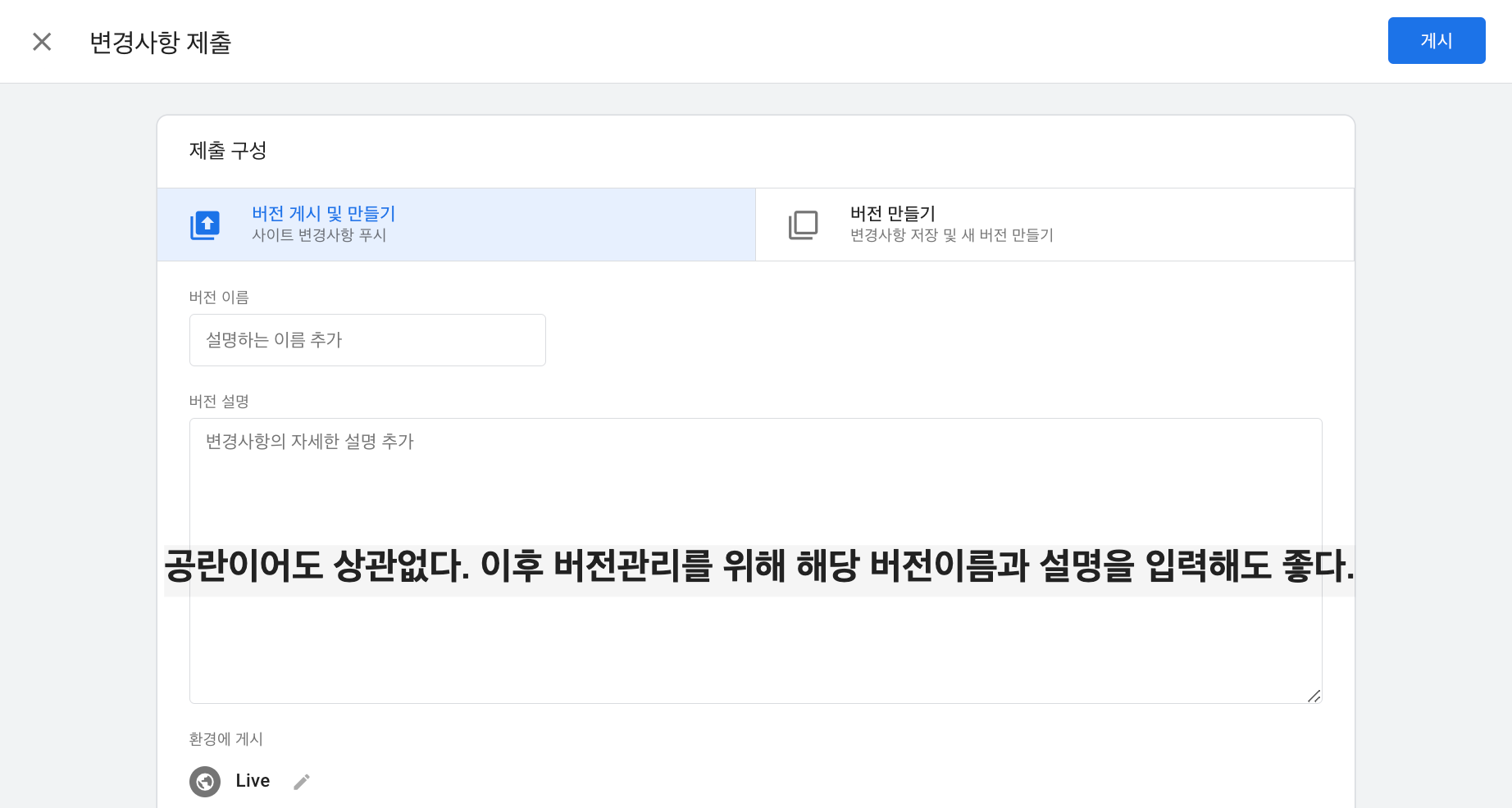
이후 구글 태그 매니저로 돌아와 제출을 클릭한다.
코드입력이 제대로 되었다면 버전이 게시되었다는 메시지와 함께 구글 태그매니저 기본 설정이 완료 되었다.


2. GA4 구성 설정하기
GTM 계정과 초기 세팅이 완료되었다면 이제 GA4구성을 설정할 차례다.
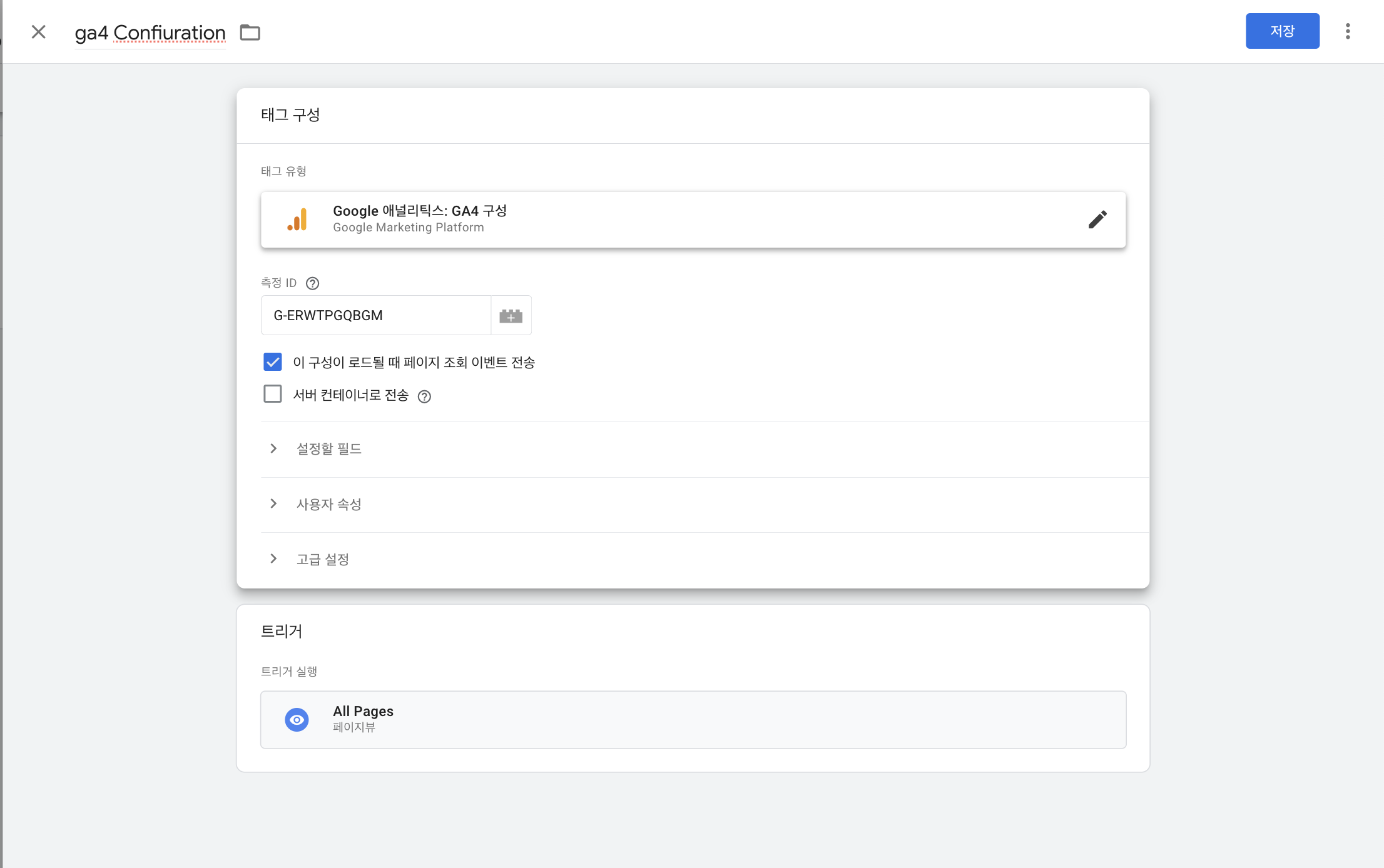
GTM의 태그 탭 - '새로만들기'를 클릭하여 새로운 구성을 설정하자

새로운 태그의 이름은 "GA4 Config" 로 입력했다.
태그 유형은 ga4 애널리틱스 : GA4 구성으로
측정 ID는 구글애널리틱스로 돌아가서 해당 스트림의 측정아이디를 입력하자
GTM 컨테이너 내의 태그와 GA4스트림을 연결하는 중요한 작업이다.
(잘 모르겠다면 해당강의 1편으로 돌아가 구글 애널리틱스 스트림의 측정아이디 확인방법을 다시찾아보자)
2023.02.21 - [버블강좌] - [bubble.io]노코드 툴 버블 구글애널리틱스(GA)1. 연결하기

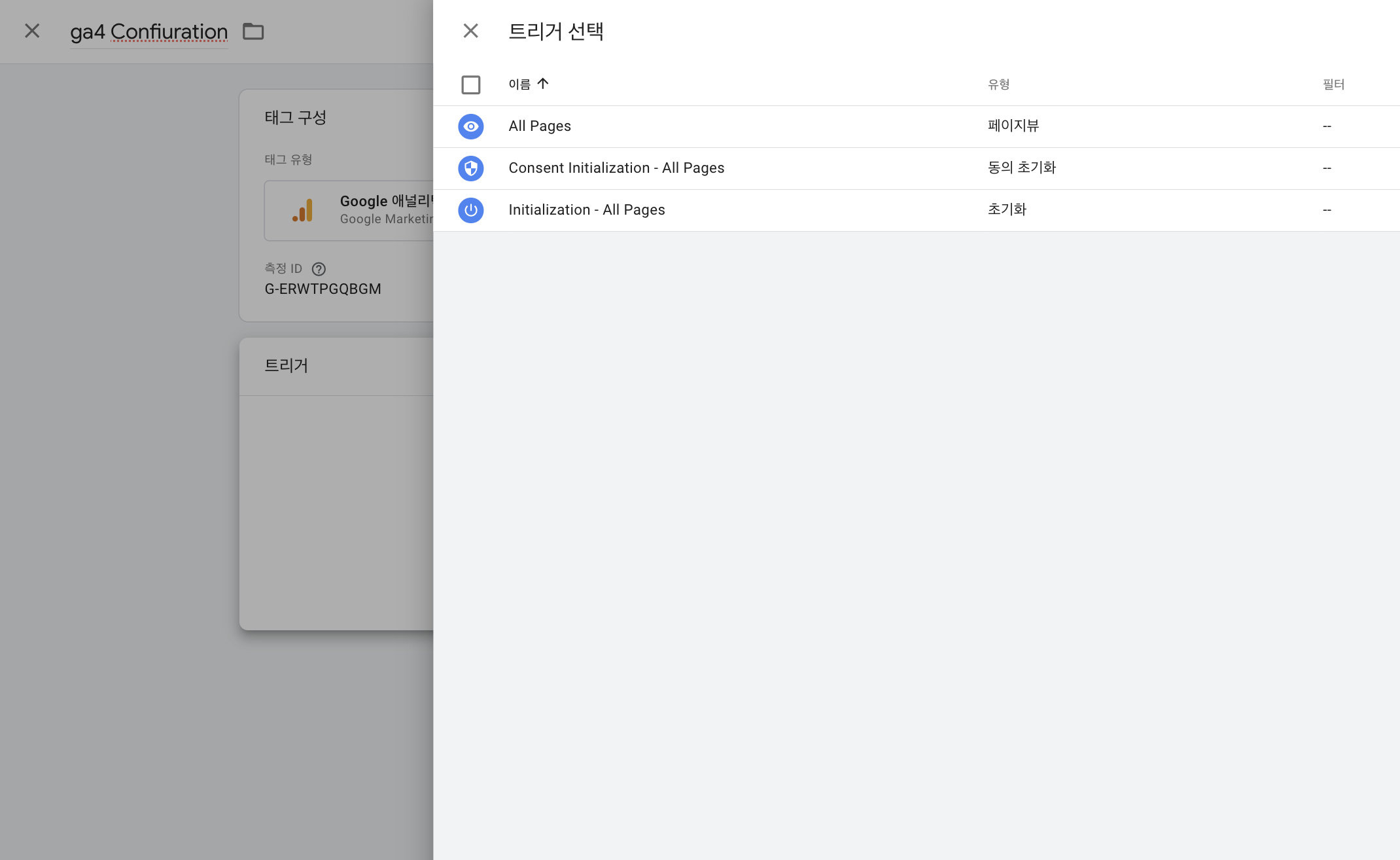
이제 해당 구성 태그가 언제 실행될지 - 트리거를 설정할 차례다.
트리거 설정을 클릭하고 All pages (페이지뷰)를 선택하자

이후 저장한 후 해당 태그가 제대로 작동하는 지 확인해보자.
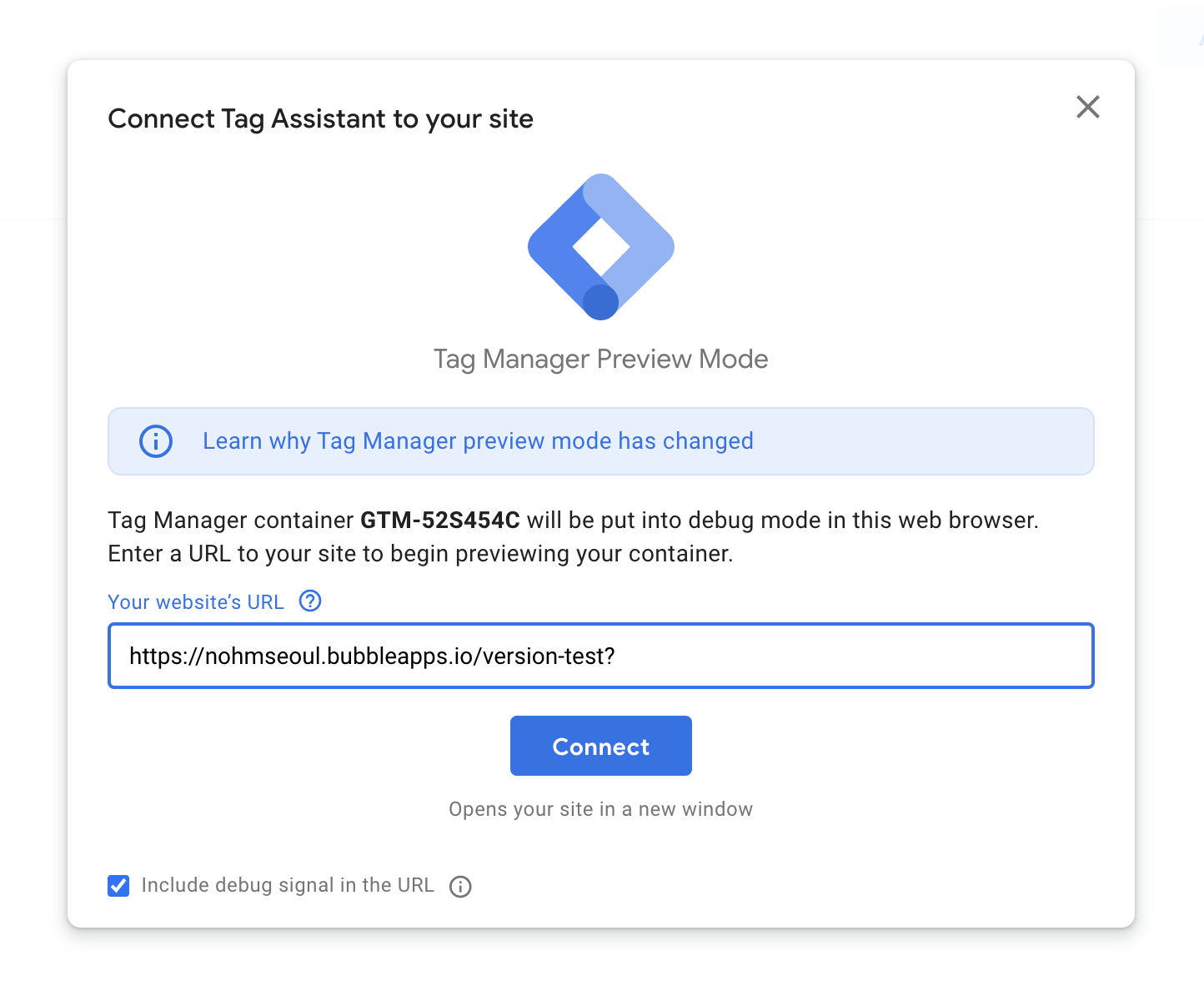
상단의 미리보기 버튼을 클릭하자!

테스트를 원하는 url을 입력하고 연결 버튼을 클릭하자

GA4 애널리틱스 설정과, GTM 설정이 제대로 입력되었다면, 정상 연결로 확인되고 이후 요약에서 해당 이벤트(GA4 구성)이 동작된것을 확인할 수 있다.

미리보기 하단에 위와 같은 정상연결이 확인된다. 
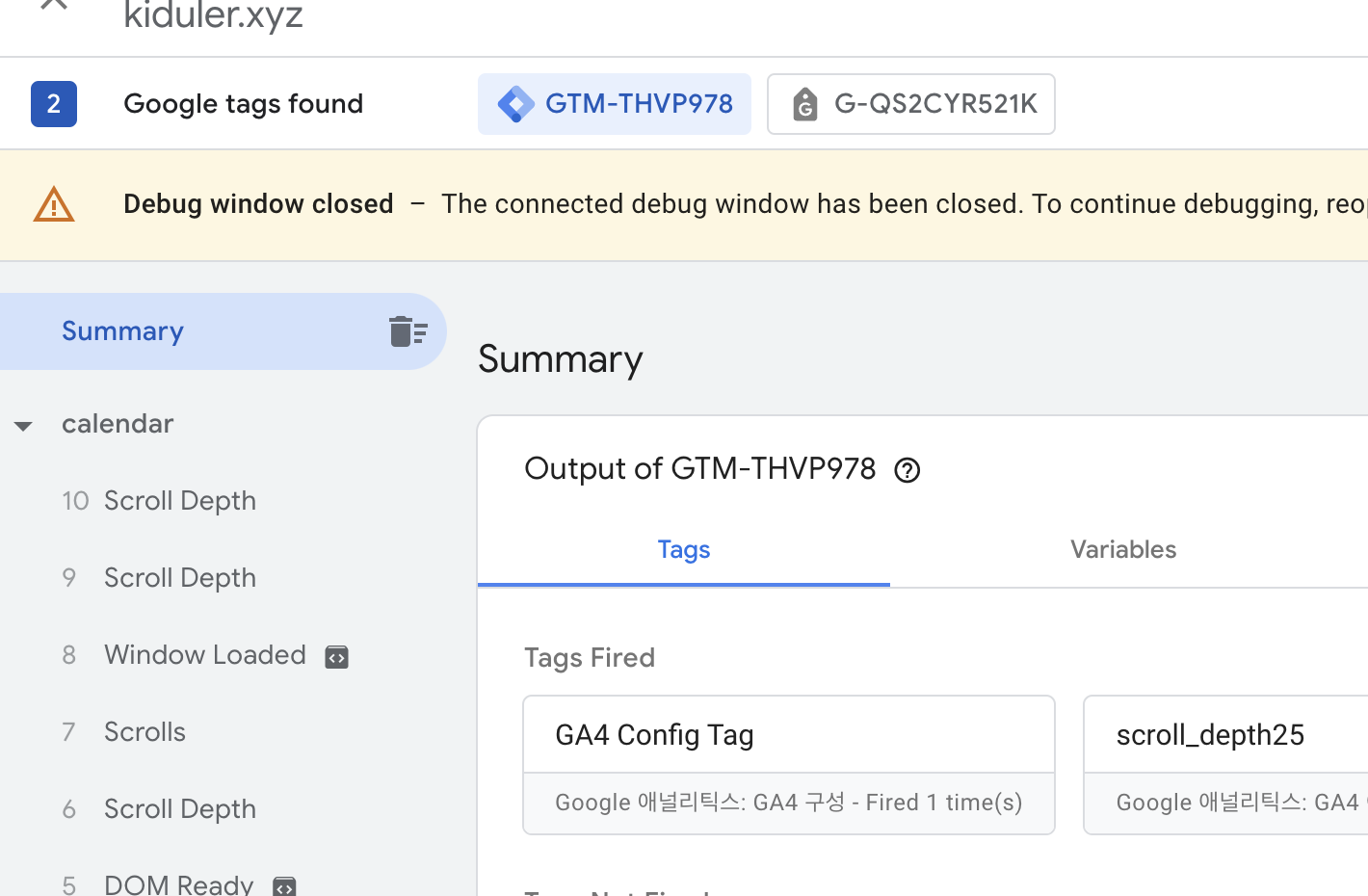
이후 연결 된 태그 중 GA4구성을 확인하면 완료 요약의 구성 태그를 살펴보자
타입은 구글 애널리틱스 : GA4 구성이며
측정아이디는 아까 입력한 스트림의 측정 아이디가 값으로 들어가있다.
트리거는 All page, 즉 웹문서가 모두 로드 되고 사용자가 페이지를 보았을 시점에 이벤트가 발생한다.

요소를 클릭하면 태그 디테일을 확인할 수 있다. 태그가 정상적으로 연결된 것을 확인했다면, 아까 미리보기 옆의 제출하기를 클릭하여 새로운 GTM 버전을 업데이트 해주자.
* 이 후 태그가 업데이트 될때 마다 제출하기를 완료해야만 구글 애널리틱스에 데이터가 저장된다.
3. 이벤트 만들기
사용자 행동 추적을 위한 본격적인 이벤트를 만들어보자.
대표적인 커스텀 이벤트인 클릭이벤트를 만들고 트리거로 엘리먼트 클릭을 지정해보자.
랜딩페이지의 상단과 하단에 각각 CTA 버튼이 존재한다고 했을 때 어떤 버튼이 주로 눌리는지 확인해보자.
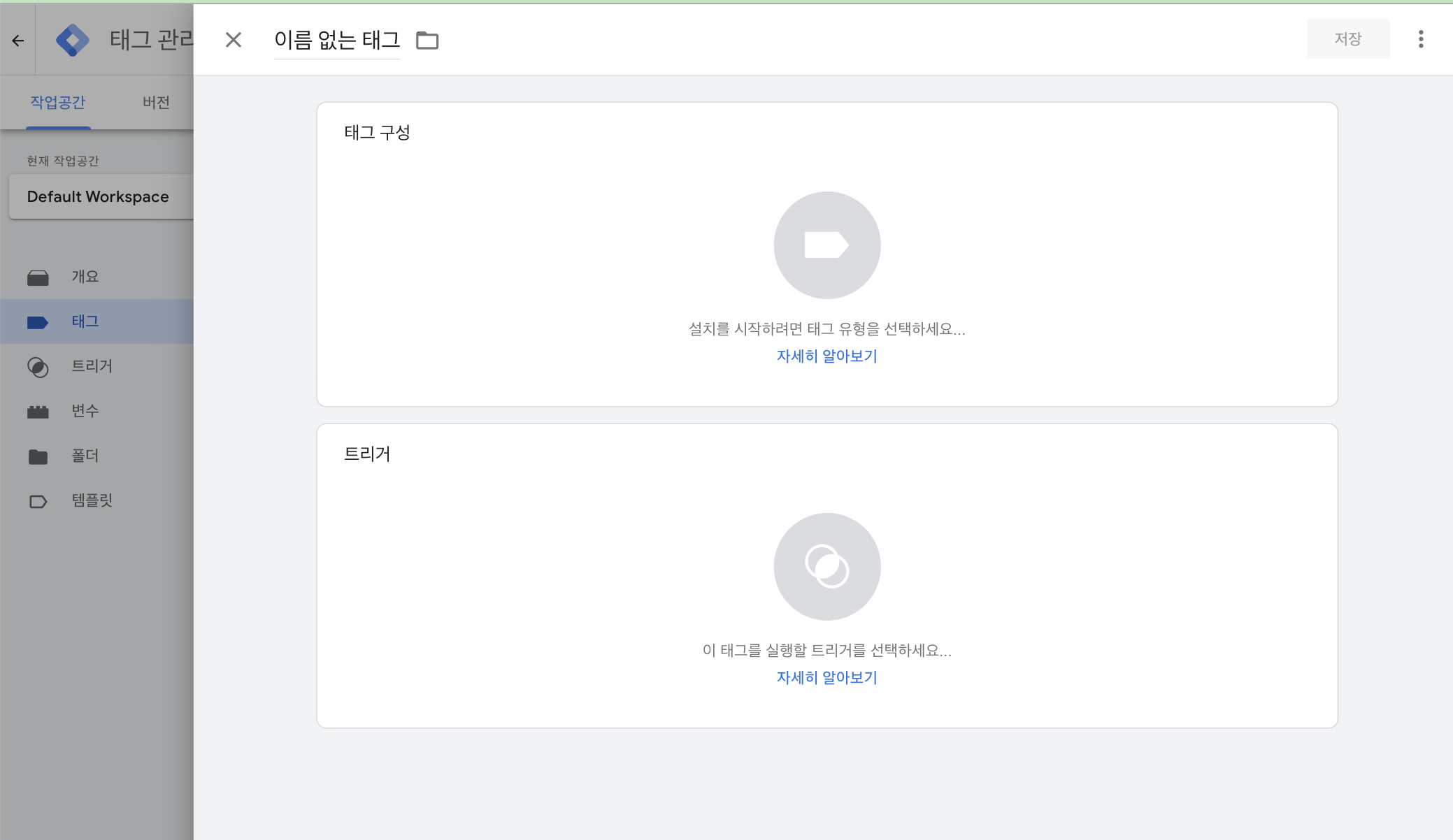
먼저 태그를 눌러 새로운 태그를 작성하자

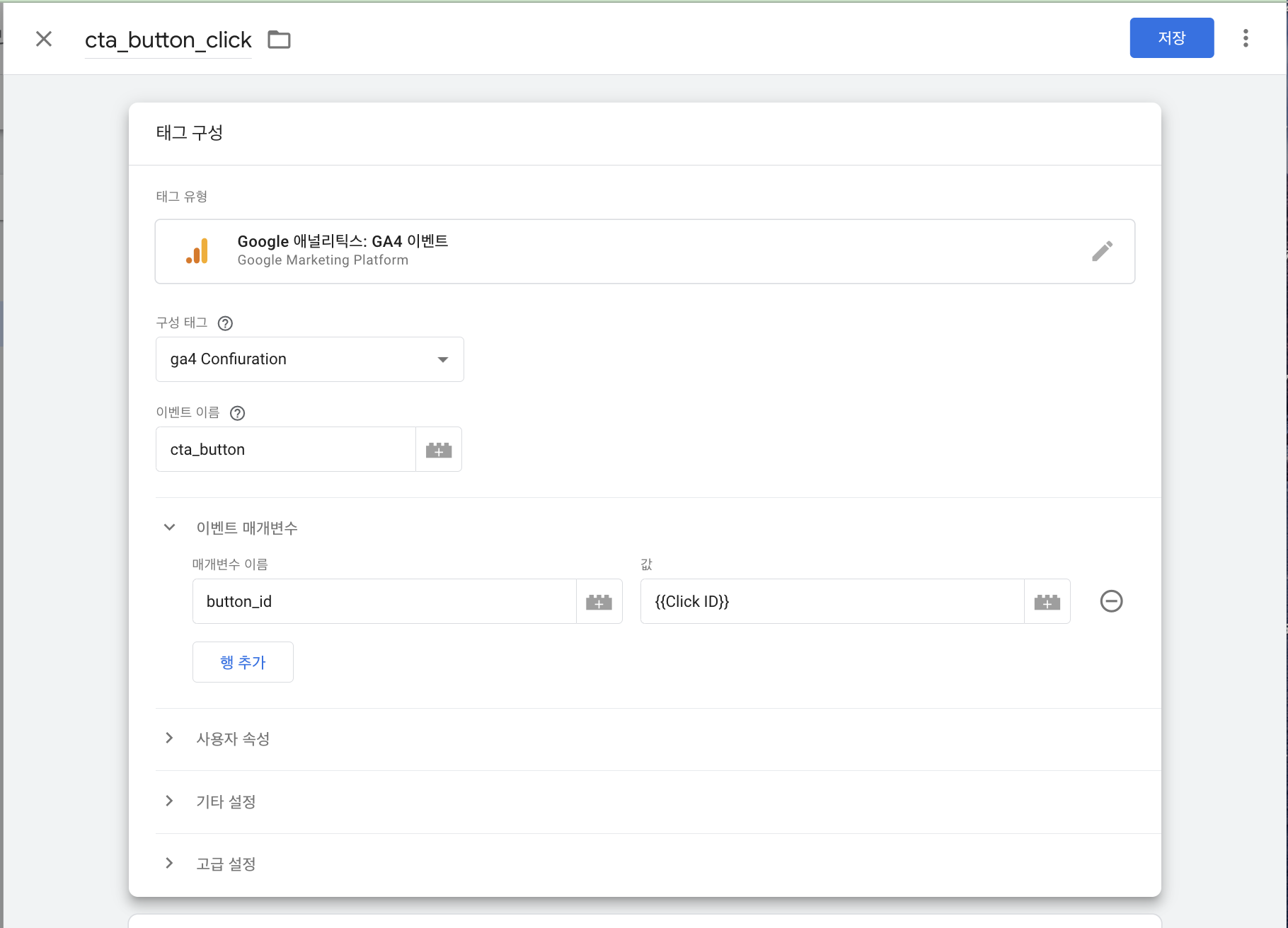
태그명은 cta_button_click으로 지정하고
태그 구성을 클릭하자

이벤트의 유형 : 구글 애널리틱스 GA4 이벤트
구성태그 : '2.GA4구성 설정하기'에서 등록한 GA4 구성태그를 선택하자
이벤트 이름은 구별하기 쉽도록 지정하면 된다.
이벤트의 매개변수는 이벤트데이터에서 가져올 파라미터와 그 값을 설정하는것이다.
우리는 두 버튼중 어떤 버튼이 주로 클릭되는 지를 확인하므로 매개변수를 button id로 임의 설정하고
값은 해당 버튼요소의 id로 지정할 것이 다.
값을 지정하기 위해서는 변수만드는 작업이 필요하다.
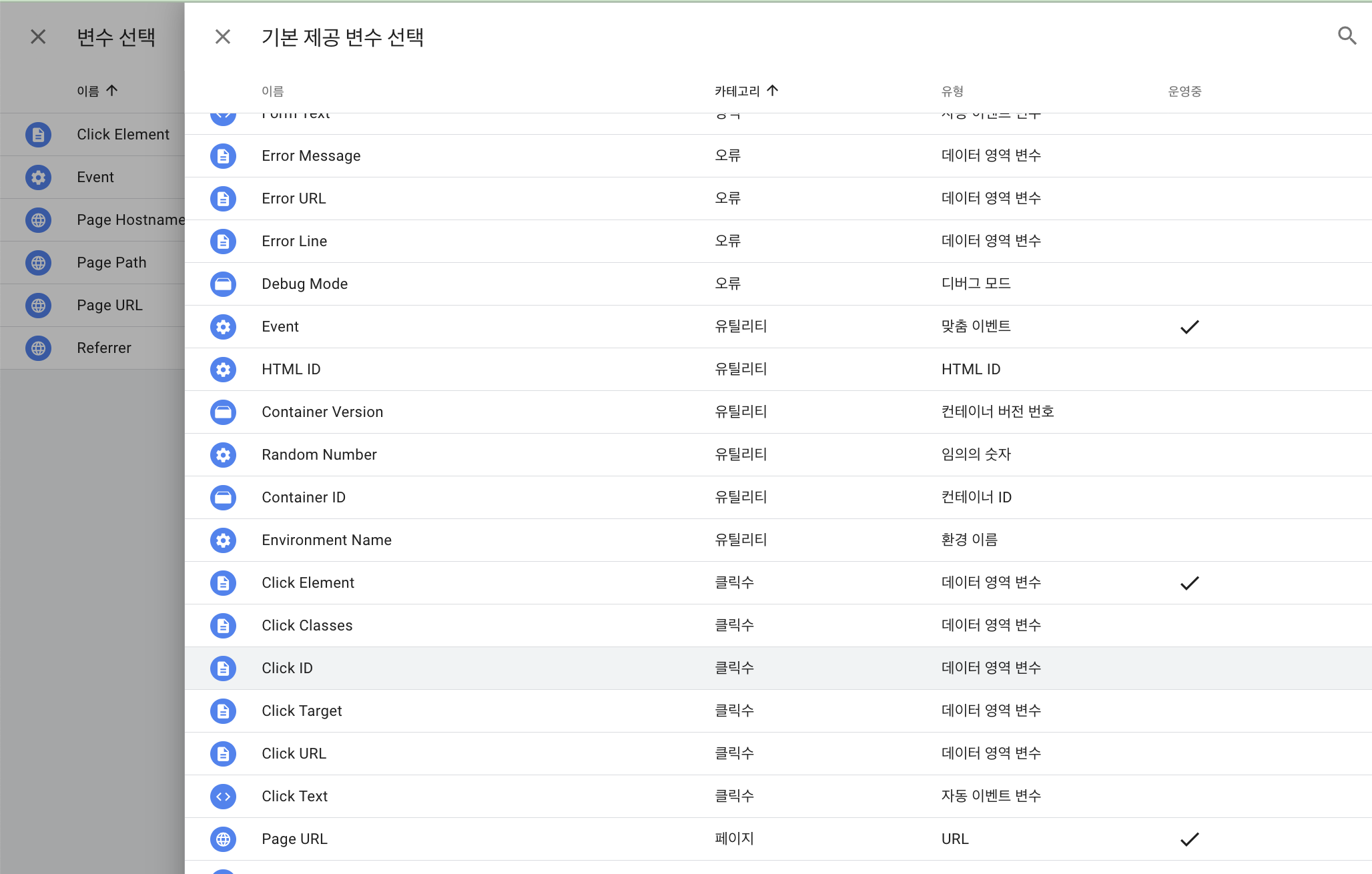
값 옆의 블럭모양을 클릭하여 나오는 변수 선택 페이지에서 상단의 기본제공 변수를 선택하고 스크롤을 내려
Click ID 변수를 지정한다.

Click ID 변수는 사용자가 클릭한 요소의 아이디를 값으로 반환한다.
즉, 이벤트가 발생하였을때 어떤 버튼(상단or 하단)을 클릭하였는지 버튼요소의 아이디를 (버블의 *ID Atrribute)확인 할 수 있다.
3-2. 버블 HTML 요소에 ID 부여하기
그렇다면 우리는 버블 내부에서 버튼 엘리먼트의 아이디를 지정할 필요가 생겼다.
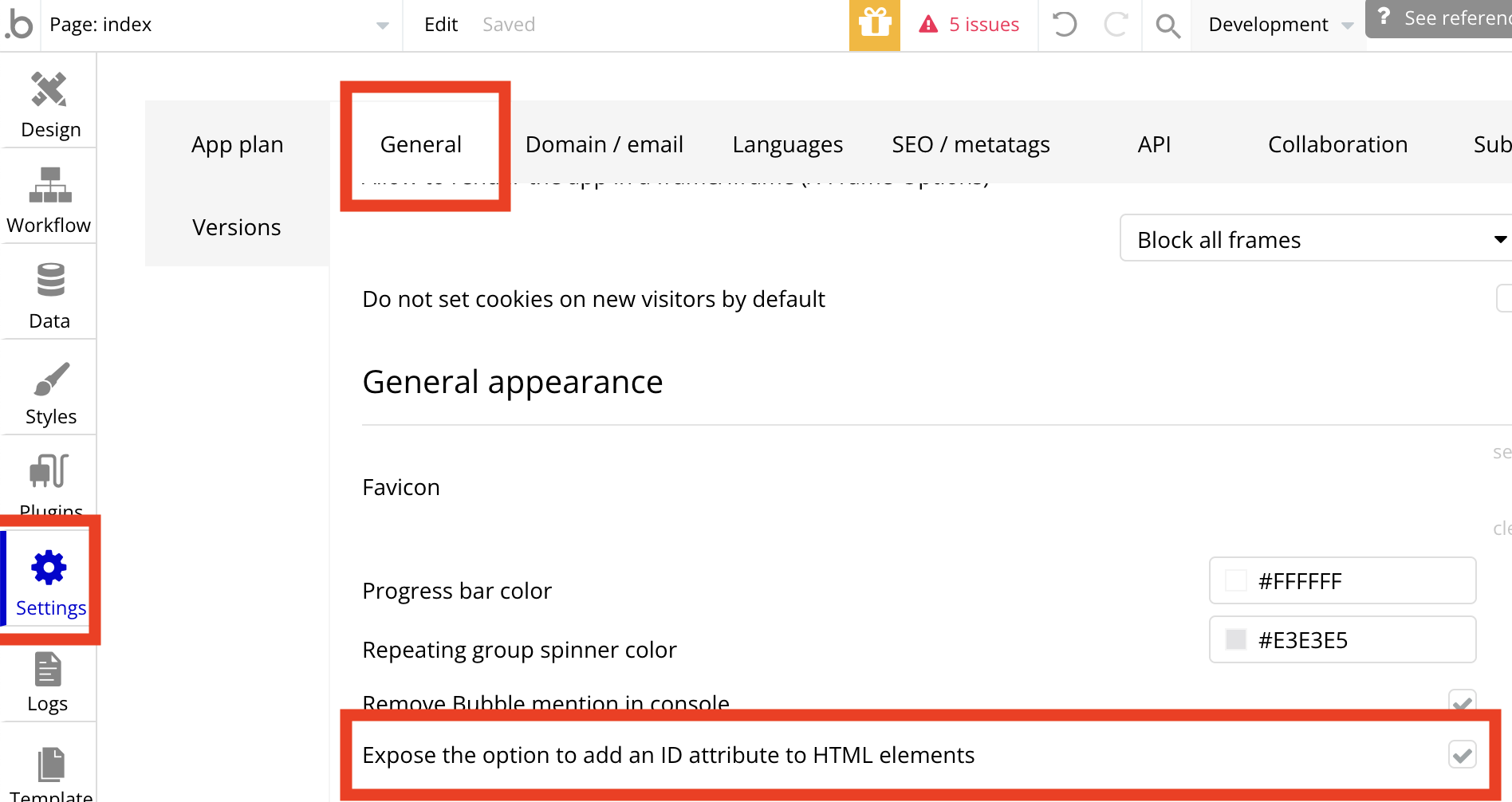
우선 버블 앱에서 설정에 들어가서
엘리먼튼 아이디를 (ID attribute) 사용할 수 있도록 설정해야한다.

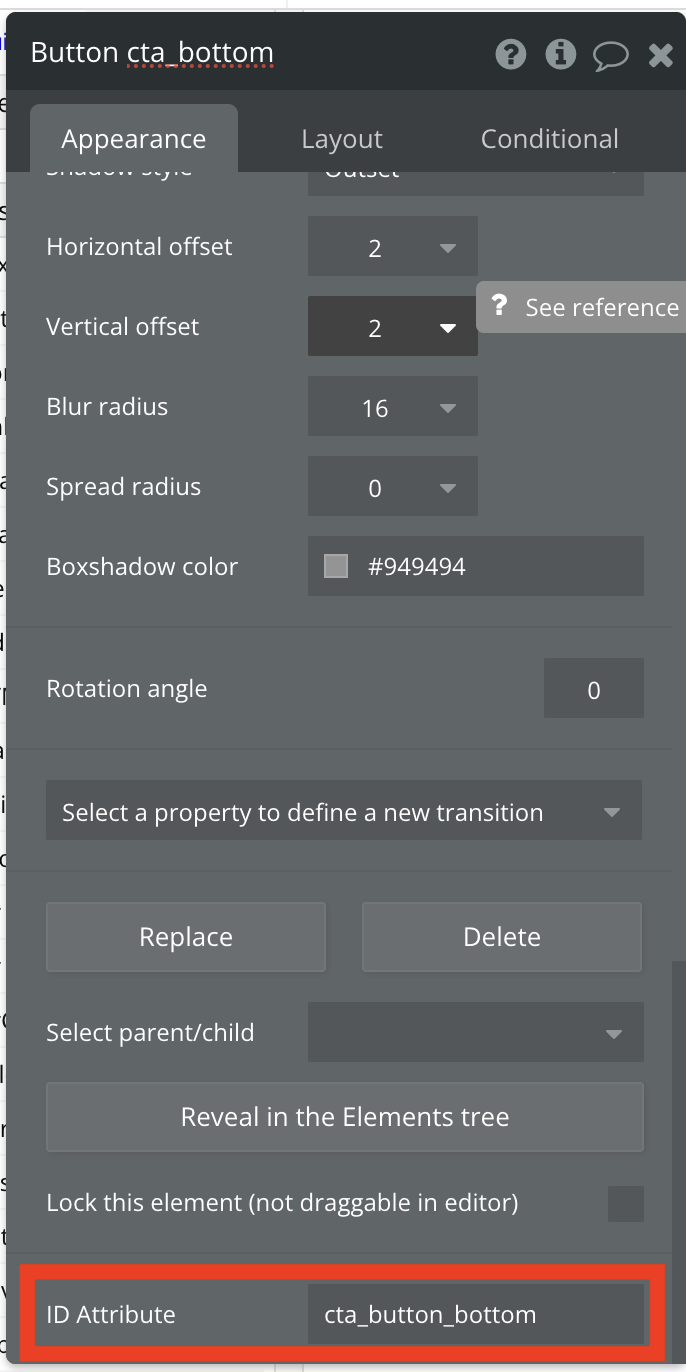
html엘리먼츠의 아이디 속성을 노출시키는 설정을 우선해한다. 이 후 상 하단 각각의 CTA 버튼에 구분이 가능하도록 엘리먼트 아이디를 지정한다.


ID Attribute를 통해 상단과 하단 버튼 엘리먼트에 각각 id를 부여했다. 위의 클릭 변수에 대해서 더 알아보고 싶다면,
아래 링크를 통해 구글에서 제공하는 다른 기본변수에 대해 더 알아볼 수 있다.
https://support.google.com/tagmanager/answer/7182738?hl=ko
웹 컨테이너의 기본 제공 변수 - 태그 관리자 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
4. 트리거 만들기
앞서 말했듯 트리거는 이벤트가 발생하는 시점을 말한다.
이벤트 태그 구성이 끝났다면 해당 이벤트를 발생시키는 트리거가 필요하다.
트리거 구성을 클릭하고
상단의 추가 버튼으로 새로운 트리거를 생성한다.

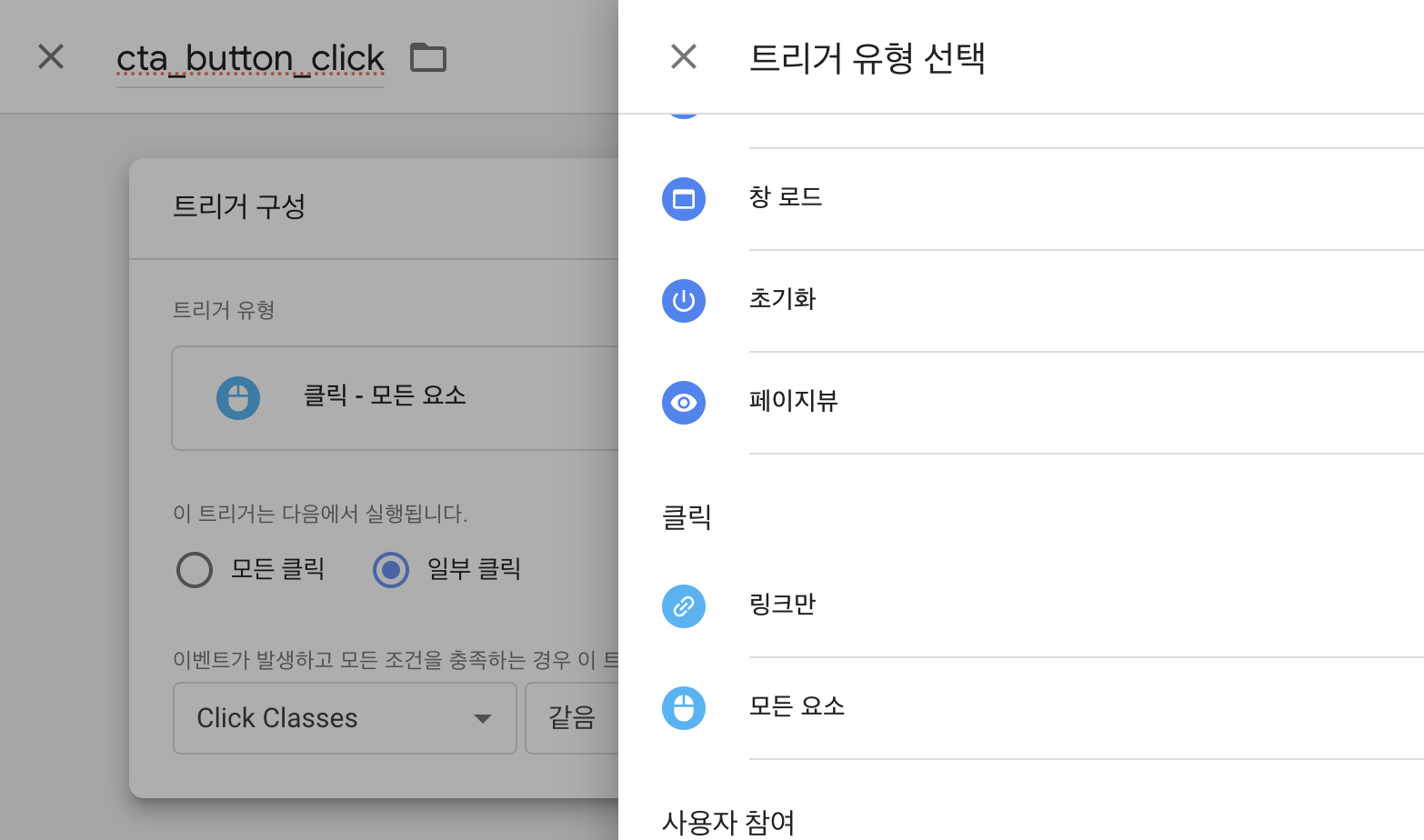
트리거 타입을 클릭- 모든 요소로 설정한다.

이후
트리거 조건을 설정하면되는데
우리는 랜딩페이지의 상 하단 CTA 버튼을 비교하는 것이 목적이므로 모든 클릭이 아닌
일부클릭을 선택한후
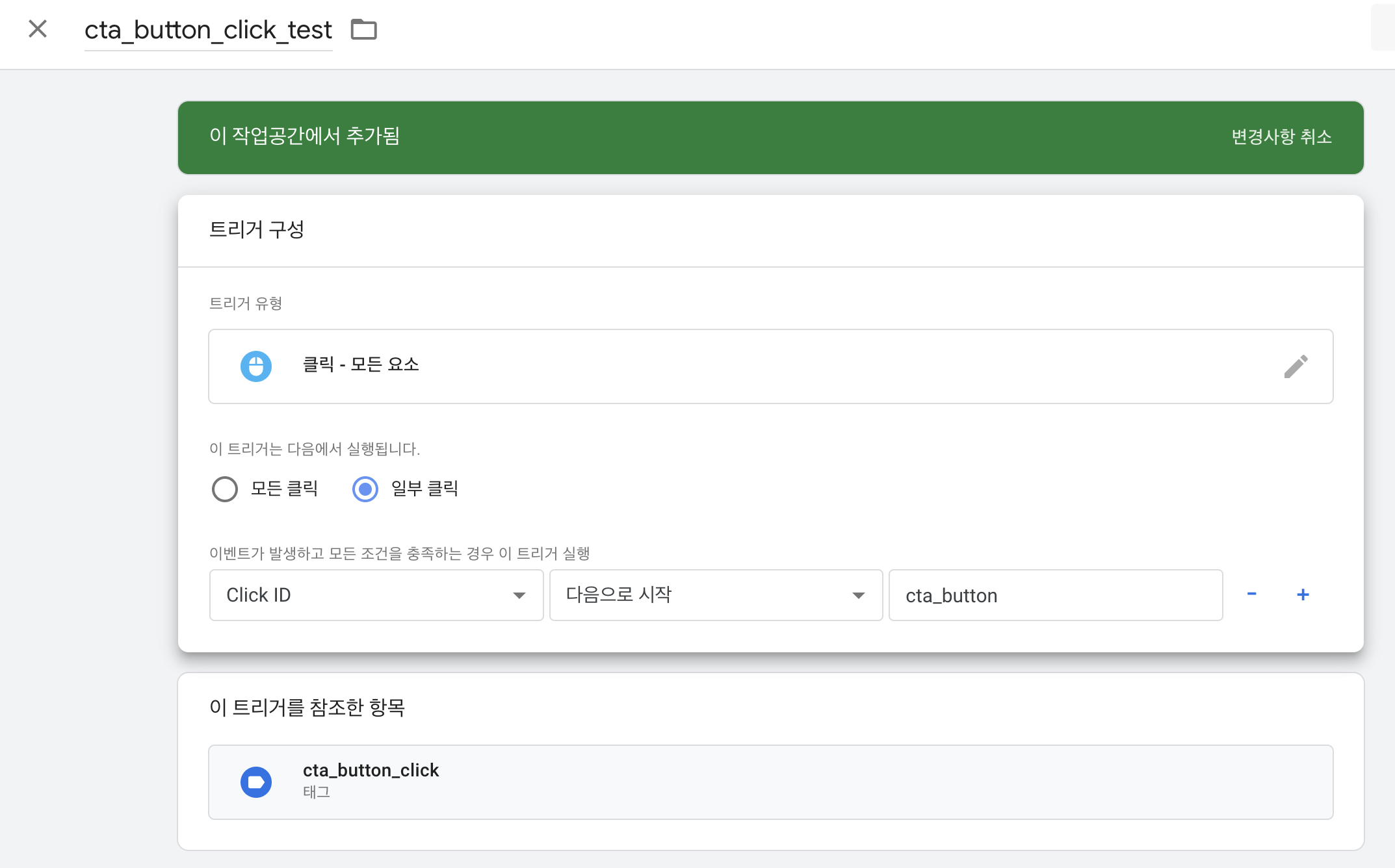
클릭 이벤트에서 발생하는 클릭 아이디가 "cta_button"으로 시작하는 버튼엘리먼트의
클릭이 일어났을때만 해당 이벤트가 발생되도록 설계하면 된다.

저장을 눌러 해당태그에 방금 만든 트리거를 설정하고 미리보기를 통해서
해당 데이터가 잘 들어오는 지 확인해보자
cta 버튼을 눌러 이벤트를 발생시키고 미리보기를 종료한 후
요약을 통해 우리가 설정한 cta 버튼클릭이 수집된 것을 확인하자

여기서 문제! 과연 사용자는 어떤 버튼을 눌렀을까? 상단 아니면 하단?
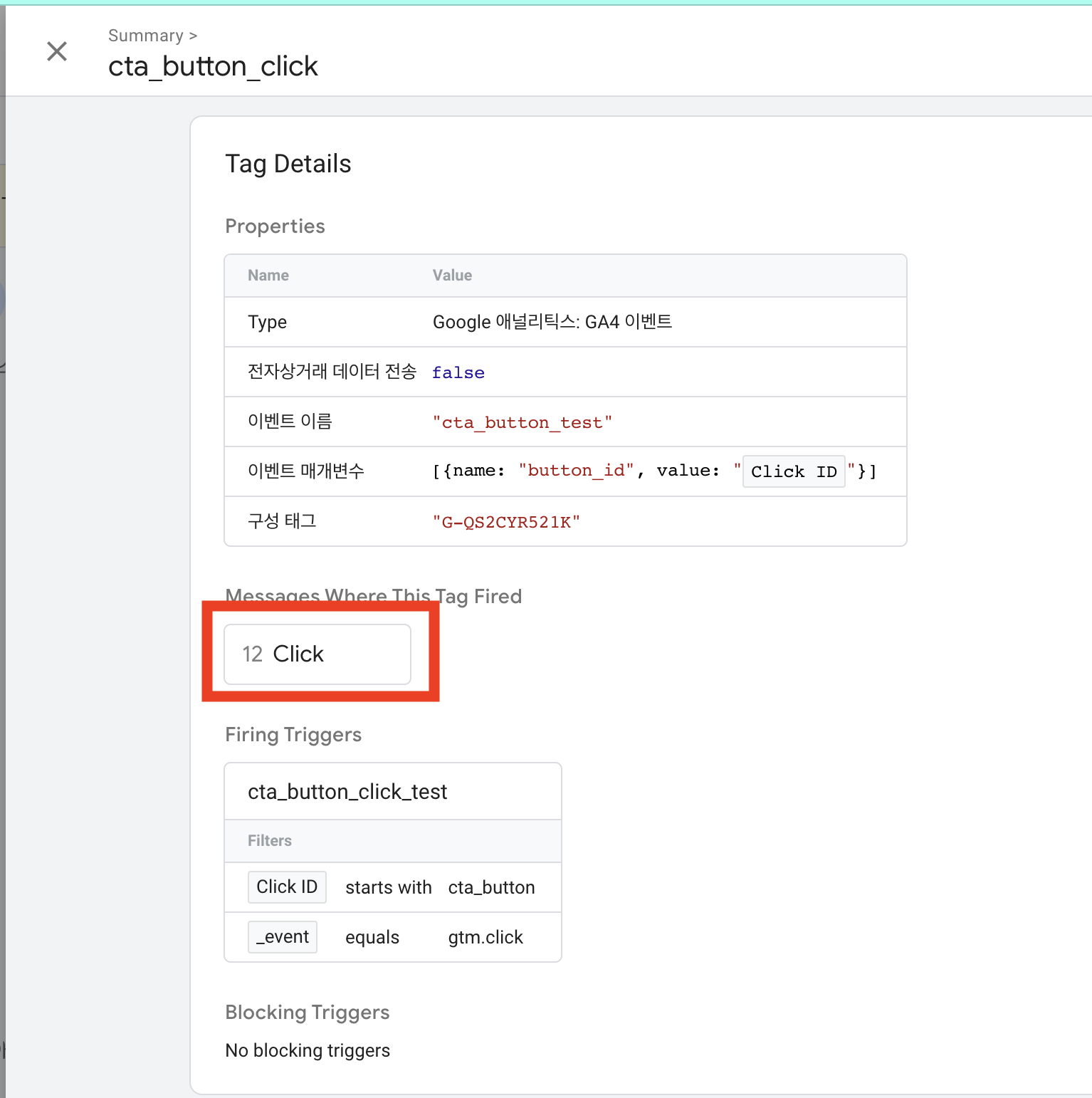
답은 기록된 cta button click 태그를 살펴보면 알 수 있다.
요약된 cta button click이벤트를 살펴보면
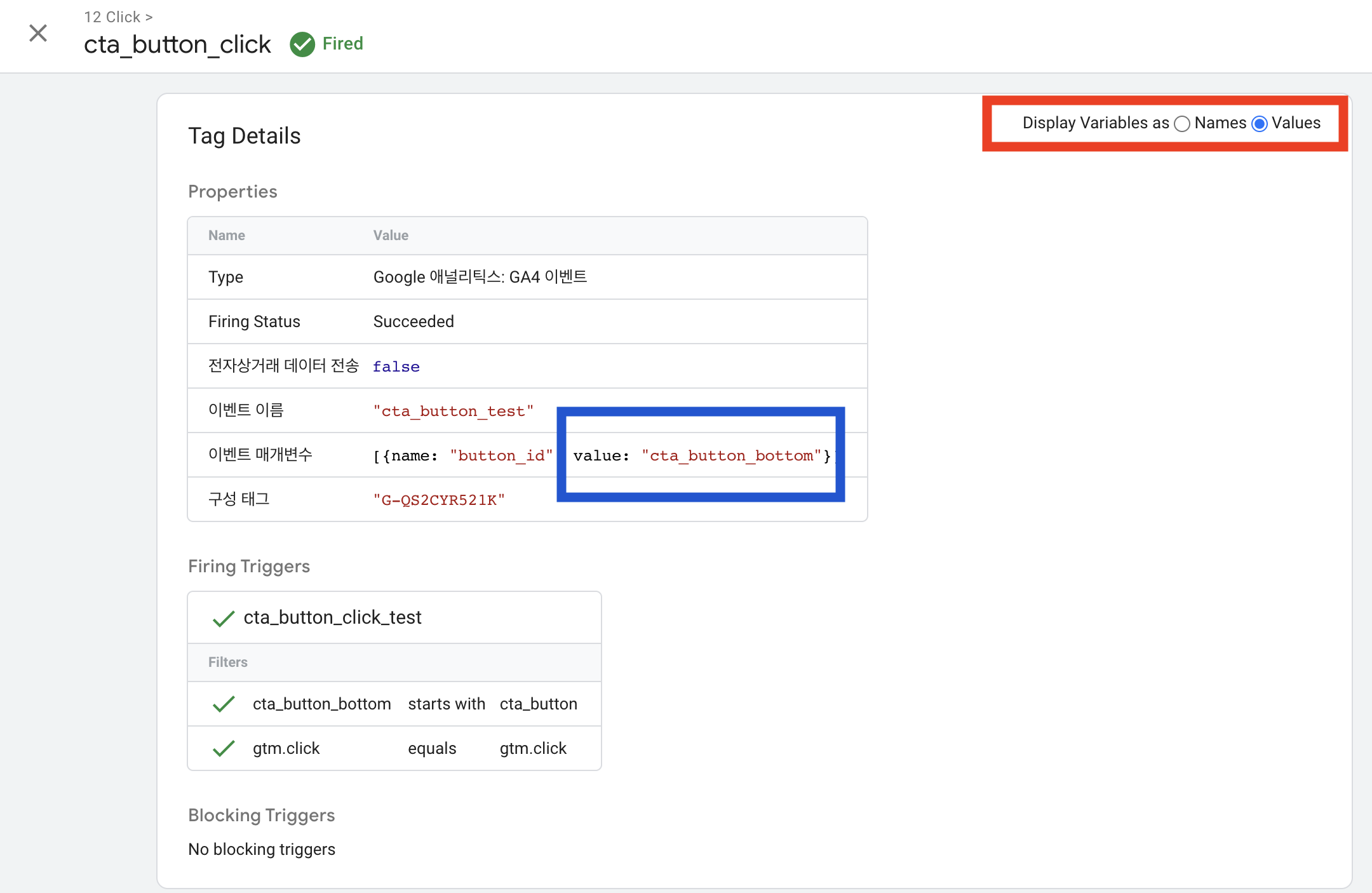
중앙에 클릭 이벤트를 눌러 수집된 데이터의 값을 확인 할 수 있다

변수의 이름과 값을 표시할 수 있는데
값을 보면
cta_button_bottom
사용자는 랜딩페이지 하단의 cta button을 클릭했음을 알 수 있다.

이벤트 설정이 끝났다면 꼭 제출하기를 눌러 gtm 버전을 업데이트하자!
이로써 이벤트 설정까지 끝냈다!
다음 강의에서는 GA 데이터 필터를 설정하고 관리자의 IP를 필터로 지정해 데이터 수집에서 제외하는 법에대해서 알아보려고한다.
2023.02.24 - [분류 전체보기] - [bubble.io]노코드 툴 버블 구글애널리틱스(GA) 3. 내부 트래픽 제외하기
'버블강좌' 카테고리의 다른 글
[bubble.io]노코드 툴 버블 구글애널리틱스(GA)1. 연결하기 (1) 2023.02.21 [bubble.io]노코드 툴 버블 소셜로그인 (2) 2023.02.21